We have recently started a new site project with an existing client who are building a new country/language site from scratch. We look after the tag management for the European branch of the company, and so were invited to set up the tagging and analytics for the new platform. The developers weren’t entirely sure how to implement the data layer, or why it was needed, so I put together a “fundamentals” document explaining the benefit and how it should be used.
Here is that document, lightly edited for a wider audience…
Introduction
The first requirement for effective and efficient tagging is a robust and consistent data layer across all the pages in the site. The aim of this document is to make clear the reasons why a data layer is useful, how it will be used for the analytics and tracking as well as for other third party marketing tags, and to explain how it should be populated and how it can be tested and validated.
What is a data layer?
A data layer is basically a JavaScript object that is added to each page on the site, describing the current state of the page, session, cart, order, etc. It is defined in standard JavaScript object notation, and should be a global object on the page that is available to all other scripts that the page loads.
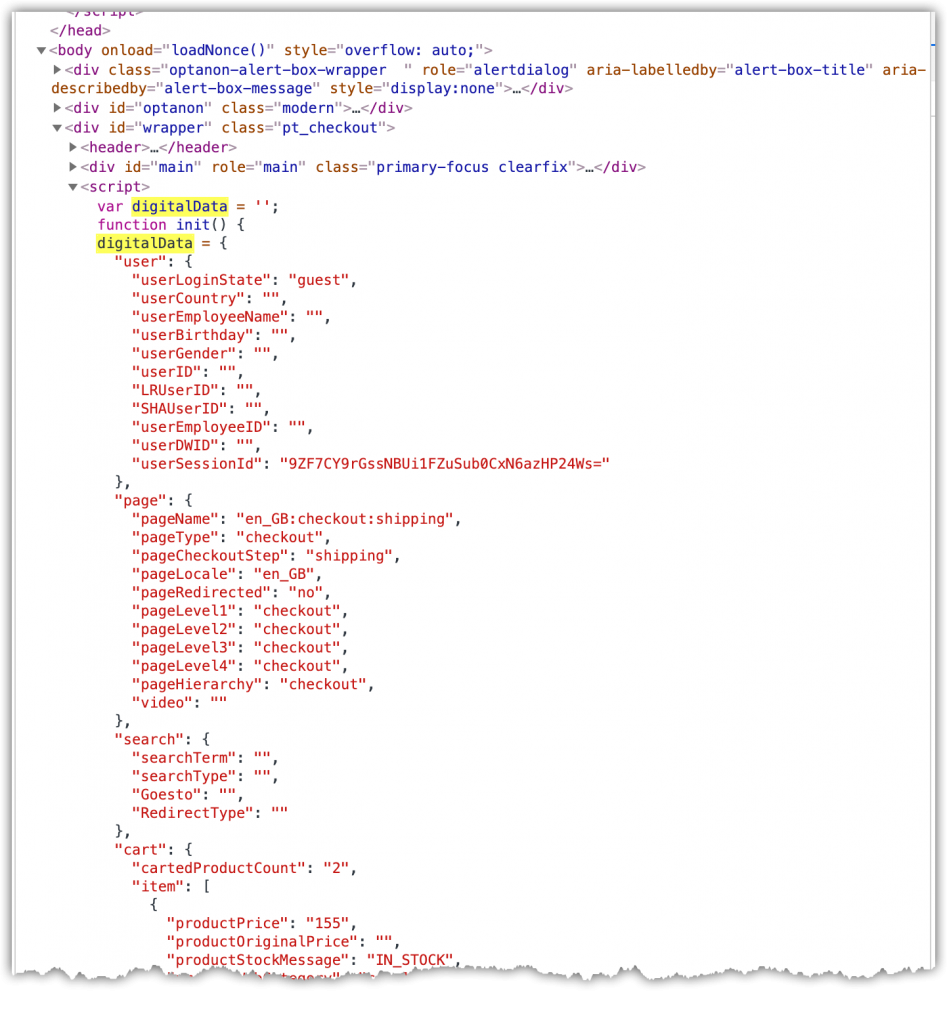
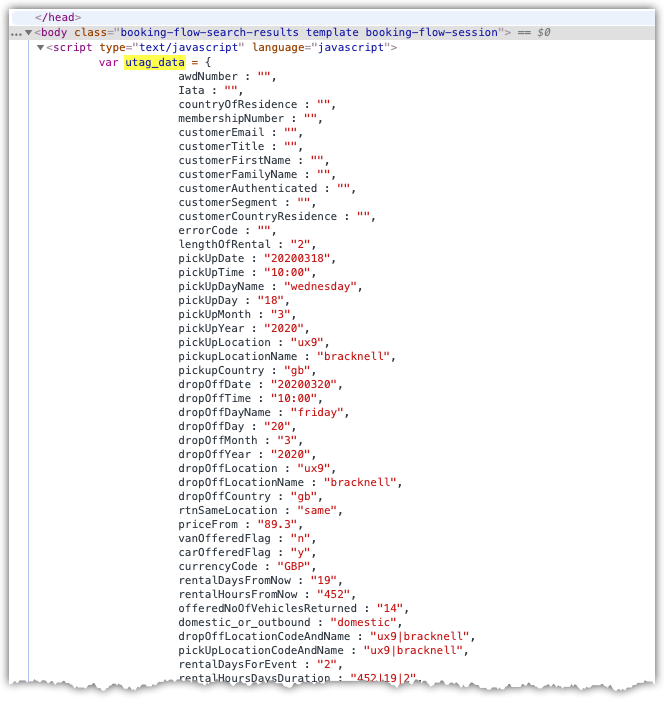
The screen shots below show the object defined in a script tag within the HTML source of a page, the first for a DTM implementation, using a nested structure within the digitalData object, the second for a Tealium implementation using a flat object within utag_data.


The object can be called anything, but most Tag Management Systems (TMS) will have a default name; Tealium iQ uses utag_data, Adobe DTM and Launch use digitalData. It can contain properties or sub-objects, and be as long as necessary. The object is populated as the HTML page is built and rendered, using data that is available in the server side code that builds the page.
It is unusual for the data layer to be built by client side (JavaScript) code. The main use for a data layer is to open up data and properties that are available on the server (used for building the page) to scripts on the page in as consistent and reliable manner. This means that when using data from the page, for example to send an analytics tracking request, the tagging developer doesn’t have to scrape (and potentially manipulate or clean) data from the HTML structure, rather the data is available in a standard formatted way.
It is key that the data layer object is constructed and available early in the page HTML code, and it is created synchronously (so not via an asynchronous call to an external JS library). The code that loads the Tag Manager tool will require the data layer object when it runs.
What does the data layer contain?
The contents of the data layer will differ depending on the site, and on the page within the site. Pages within a content heavy site such as a newspaper or magazine site will differ greatly from the checkout journey pages of an ecommerce site. The information that is required for tracking (or third party marketing tags) on these pages will also be different, so the data layer structure and contents will change.
As a general starting point, any server side information that is displayed to the browser via the HTML should also be added to the data layer. Taking as an example a product details page on an ecommerce site, data that is available on the server (coming from the products database) and displayed to the customer could include:
- Product name
- Product price
- Product SKU
- Product brand
- Product size or dimensions
- Product packaging size
- Page template type (single product, multi product, etc)
- Items in current basket
- Value of current basket
- User logged in state
- Current user ID
- Current session ID
All of this data can be displayed to the user on the page, and can be useful for analytics purposes, so it can also be added to the data layer.
The full list of items that are expected in the data layer on each page should be built once the site map and journeys have been planned out.
How is the data layer used?
Analytics and Marketing tags are added to the page via the TMS. These tools offer a user interface which allows multiple tags to configured and added to pages without changing the page code or HTML, without requiring specialised IT knowledge, and without requiring a code update and release. They allow marketing teams to act quickly and independently from the IT code cycles.
Consider the situation where a product page needs to pass information to a marketing tag and to an analytics tag, but there is no data layer. The marketing team will need to ask the development team to add some code to the page to pull together the appropriate data, and construct the tag (usually an HTML image or script element). This immediately ties the release of the marketing tags to the development cycles, assuming the tag gets prioritised against other development work at all. If the two tags are developed separately, by different developers, they may use different methods to retrieve and parse data, resulting in different information being passed to the two systems. If both tags need a product name, one of them might pull the full brand and name as it is displayed on the site, whereas the second developer might try to be useful and parse the name in to camel case, and remove trailing spaces. These two tags now have two different values for the same data property on the same product.
A data layer ensures that there is one place where the developer can go to get each item of data, and they know it will be in a consistent and standard format. This means that both the marketing tag and the analytics tag will get the same information and should then report the same information and figures.
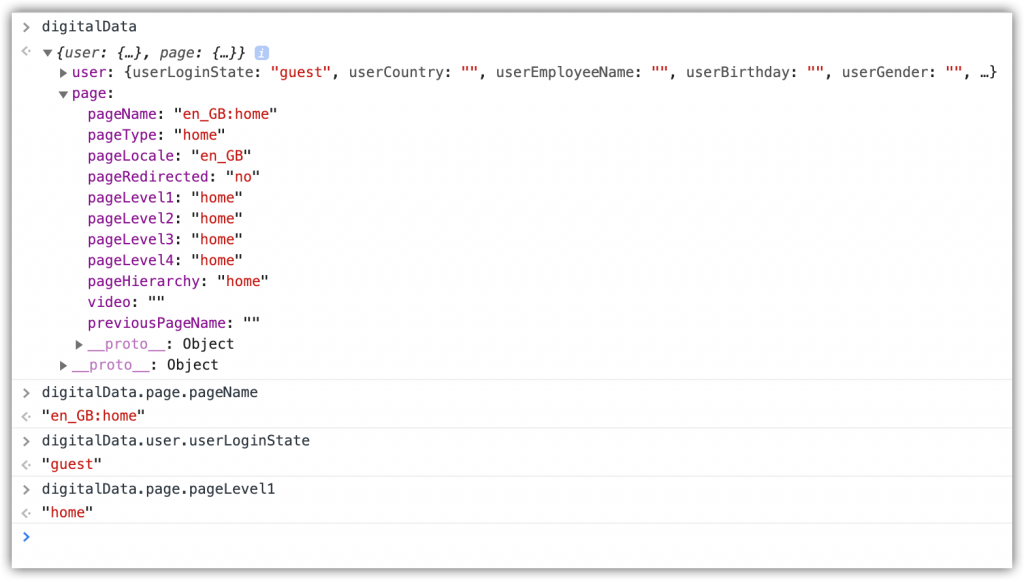
The data layer is a standard JavaScript object containing properties and sub-objects. This means that any property can be accessed using standard JavaScript “dot notation”. The screenshot below shows some examples of this.

The TMS enables simple mapping from JavaScript objects to tag properties. Some TMS products encase the mapping functionality behind a “drag and drop” user interface, some require some JavaScript abilities, and some offer a combination of both methods.
Usually the TMS will be used to configure a number of “base” level data mappings, which map key data items such as page name and page type (which should be present on every page) to the appropriate analytics variables (and any other tags that need them). Then there will be page specific mappings, which are used to map specific items which only appear on particular pages, for example product ID on a product details, search term on a search results page. There are additional event based mappings, which add “listener” code to elements on the page and then perform the tracking call (with appropriate data layer mapping where necessary) as a response to clicks or page interaction.
How should the data layer be built?
The ideal time to build the data layer is as the site templates and pages are being built. The code to build the data layer can be built into the page templates as part of the HTML generation. The object itself is generally quite simple, and should not require a lot of extra work by the development team. The data being added to the data layer is likely to be data that is being displayed on the page, or is available to the page (ie in the query string or page template) so it can be easily populated into the data layer object.
However the entire site data layer doesn’t have to be ready before any of the tagging and tracking work can start. Because most sites are templated, it may be easier to work on the data layer for particular page templates one at a time. This allows the analytics team to work on the tags for those pages one at a time as they are ready.
Alternatively, it may be easier for the dev team to get a basic data layer, maybe with just three or four key data properties such as Page Name, Page Type, Product ID, etc, in place across the entire site. Then additional data can be added in piece by piece later. This would enable the tracking to be started across the whole journey, including product and checkout functionality, and journey/fall out reporting. As additional items are added in to the data layer the analytics can be revisited and extended to include the new data items.
How is the data layer validated?
The first way the data layer can be validated is within the browser when the page is loaded. Modern browsers have a feature called Developer Tools, which enable you to check the existence and values of JavaScript objects on each page.
The instructions for doing this in Chrome are below; other browsers (Firefox, Safari, Edge, Opera) have similar features.
- Open a Chrome browser window and browse to a site
- Open the Dev Tools pane
- Click the three dots menu > More Tools > Developer Tools
- Or, right click somewhere in the page and select Inspect Element
- Or, press Ctrl Shift J on a PC, or Command Shift I on a Mac
- Select the Console panel from the tabs
- At the cursor, type the name of the data layer object and press enter
- For Adobe DTM/Launch, the name of the object is digitalData
- If there are nested objects (indicated with a small triangle) you can expand the object by clicking the arrow
- To query nested objects, use a full stop (.) to navigate down the object tree
- For example, page.pageName
JavaScript is case sensitive, so make sure you get the capital letters in the right place.
Once the analytics tags are in place, the data layer can be validated by looking at the tracking calls that are made, either in the browser or in the analytics tool itself.
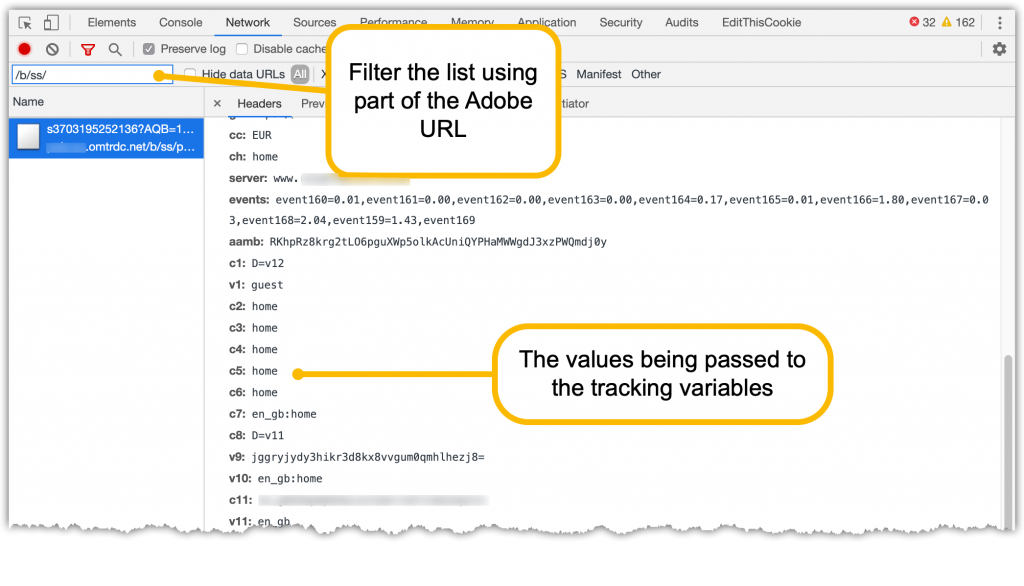
To check in the browser, you can use the Network view of the Developer tools. This gives a table of all the network calls that are being made from the browser as the page loads. This can be filtered to just show the Adobe Analytics calls, and then each call can be investigated and the data being passed through can be checked.

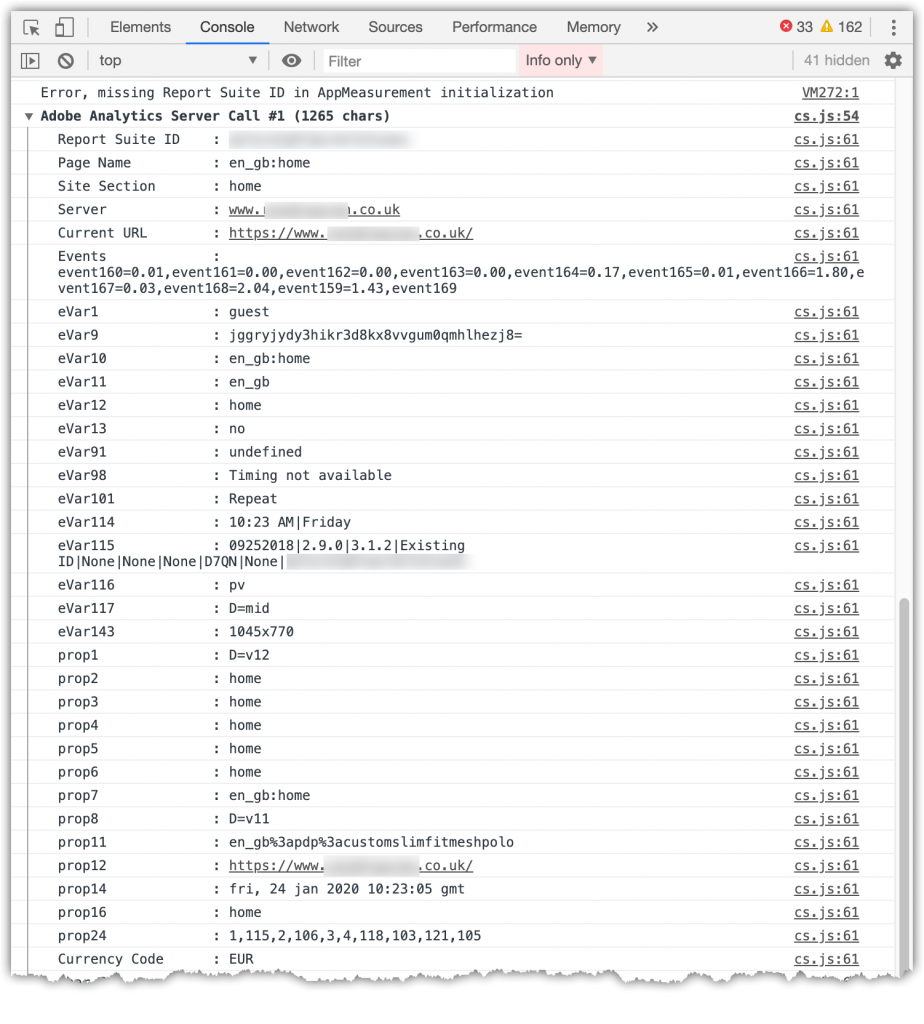
There are also Extensions available for Chrome that enable the entire tracking call to be displayed in the Dev Tools console view, with some formatting applied, which can make it much easier to see the data.

Hopefully this has been able to clear up any questions on the value of the data layer, what it should contain and how to implement it. If you have any other questions, or want someone to take a look at your data layer, then get in touch.
Ben Stephenson has worked as a consultant for 120Feet for nearly four years. He has ten years of development experience on ecommerce websites, and five years of digital marketing experience as an ecommerce manager looking after a large multinational collection of websites for a Travel and Tourism company. In his spare time he plays guitar, builds with Lego and takes photos (sometimes featuring the guitar or the Lego).

